1. Вебдизайн – мобильный дизайн
Эволюция дизайна коснулась и дизайна интернет магазинов. В то время как раньше дизайн рисовался в первую очередь для пользователей ПК, то спустя некоторое время появилась тенденция создавать адаптированный для мобильных устройств в первую очередь, так называемый Mobile First дизайн.
Ниже собрано несколько примеров того, как этот тренд применим в разрезе отображения интернет-магазинов на компьютерах:
- Больше сайтов станут использовать скрытые (похожие на гамбургеры) меню. Это тренд, которому уже пара лет отроду, и он продолжит расти в популярности.
- Сайты будут использовать всю ширину экрана. Мобильные версии сайтов очень часто заполняют собой весь экран устройства, чего не сказать о версиях для компьютеров. Время использовать это и для больших экранов.
- Так же размеры шрифтов будут адаптированы в соответствии с дисплеями мобильных устройств, равно как и элементы дизайна что повысит не только удобство пользования и облегчит чтение, но и повысит ваш сайт в глазах поисковиков.

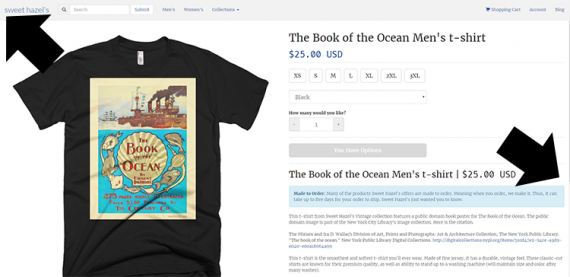
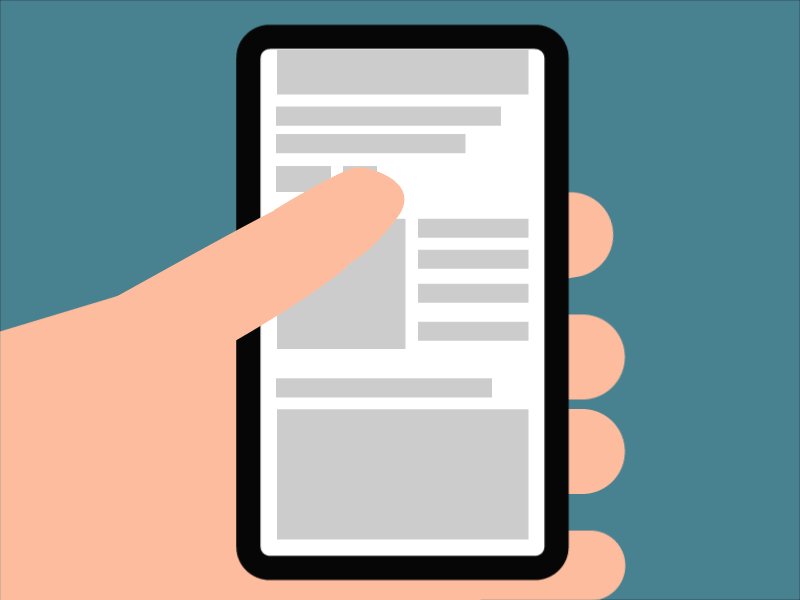
Обратите внимание, что на этой странице продукта, очень маленькие отступы слева и справа. Контент занимает практически весь экран. Это отличный пример мобильного дизайна, распространившегося на компьютеры.
2. Бесконечные прокрутки и загрузка «по пути», «lazy loading»
Списки товаров, или же товарные категории в интернет-магазине — это яркий пример работы данного функционала lazy loading. К примеру на страницу категории выводится сразу 16 товаров, далее пользователь скролит (свайпает) вниз и по пути у него происходит подгрузка дополнительных четырех, восьми и т.д. в зависимости от каждого конкретного случая товаров.

В итоге, покупатель может просмотреть сотни ваших товаров не покидая страницы, что в свою очередь положительно скажется на поведенческом факторе для SEO.
Дополнительным плюсом будет ускорение загрузки сайта, с помощью lazy loading достигается первоначальная скорость загрузки сайта. Большое количество количество карточек товаровЕсли вы в своих записях используете много изображений, то они увеличат размер вашей страницы. Нет никакой необходимости загружать их до того, как посетитель увидит их.
3. Гамбургер меню
Компактные меню – гамбургеры, меню смещаются в левую часть. Если дизайнер использовал Bootstrap и следовал примеру «Bootstrap 3 Navbar» – велика вероятность, что дизайн, который он делал, имеет меню-гамбургер.
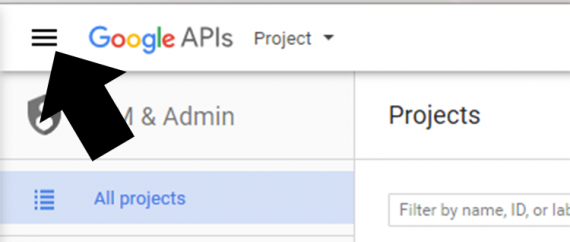
Куча сайтов и интернет-магазинов используют этот элемент. Но Google и другие ведущие сайты, стали ставить гамбургер-меню в левую часть экрана. Таким образом это одна из первых вещей, которую видит пользователь на странице.

Гугл стал использовать меню-гамбургер в левой части в большинстве своих продуктов.
4. SSL certificate — зачем он мне?
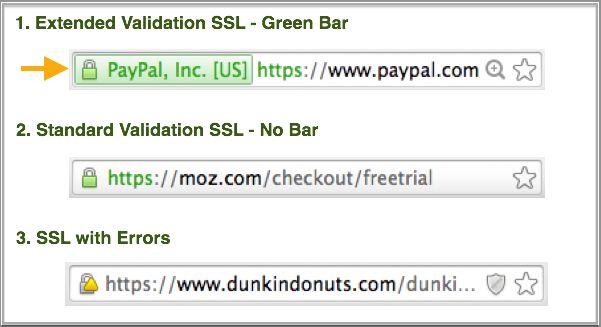
Браузер Google Chrome помечает с 1-ого января 2017 года небезопасными страницы, на которых содержатся поля для ввода паролей или данных кредитных карт, если для них не используется валидный SSL сертификат. Суть SSL сертификатов заключается в том что пакеты с данными идут от Вас (браузера) до сервера в шифрованном виде, соответственно только у Вас и у сервера есть ключи от данного шифра.

Так же можно выделить 3 аспекта почему SSL сертификаты — это хорошо:
- Привлечение клиентов — Сайты с сертификатом ранжируются выше в поисковых системах.
- Соблюдение закона о персональных данных — SSL — сертификат гарантирует надежное шифрование персональных данных клиентов (паролей, пин-кодов и т.д.).
- Увеличение прибыли — По исследованию компании Symantec установка сертификата повышает доверие клиентов к сайту и снижает их отток.